
原本有一个Hexo博客,图床托管在七牛云上,由于七牛云域名回收,导致图片都不可用,自己也有对文章重新精简的想法,于是废弃了另一个博客,重新搭建了现在的博客。如今Next主题也已更新到V6.6.0,相对于以前版本,有较大的改动,这里重新记录下搭建的过程。
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
安装之前,首先得检查电脑里是否已将安装Node.js和Git。Node.js用来生成静态页面,Git用来将自己的博客内容提交到Github上。
如果电脑里已经安装了Node.js和Git,那么进入终端,执行npm命令:
1 | $ sudo npm install -g hexo |
如果你的电脑上没有安装所需要的程序,请查看安装Node.js和安装Git,根据步骤完成安装。已安装者可忽略。
安装Node.js
安装Node.js最简单的方式就是下载安装程序来安装。
安装Git
使用Homebrew,MacPorts或下载安装程序安装,如果你的电脑上装了Xcode的话,则无需安装,Xcode自带Git。
安装Hexo
所有必备的应用程序安装完成后,可使用npm安装Hexo。1
$ sudo npm install -g hexo
建站
进入终端,cd到一个目录,执行:
1 | $ hexo init blog |
blog是你用来存放hexo文件的文件夹,cd到blog下,执行:
1 | $ npm install |
新建完成后,blog文件夹的目录如下:
1 | _config.yml // 站点的配置信息 |
执行如下命令,启动本地服务器:
1 | $ hexo s |
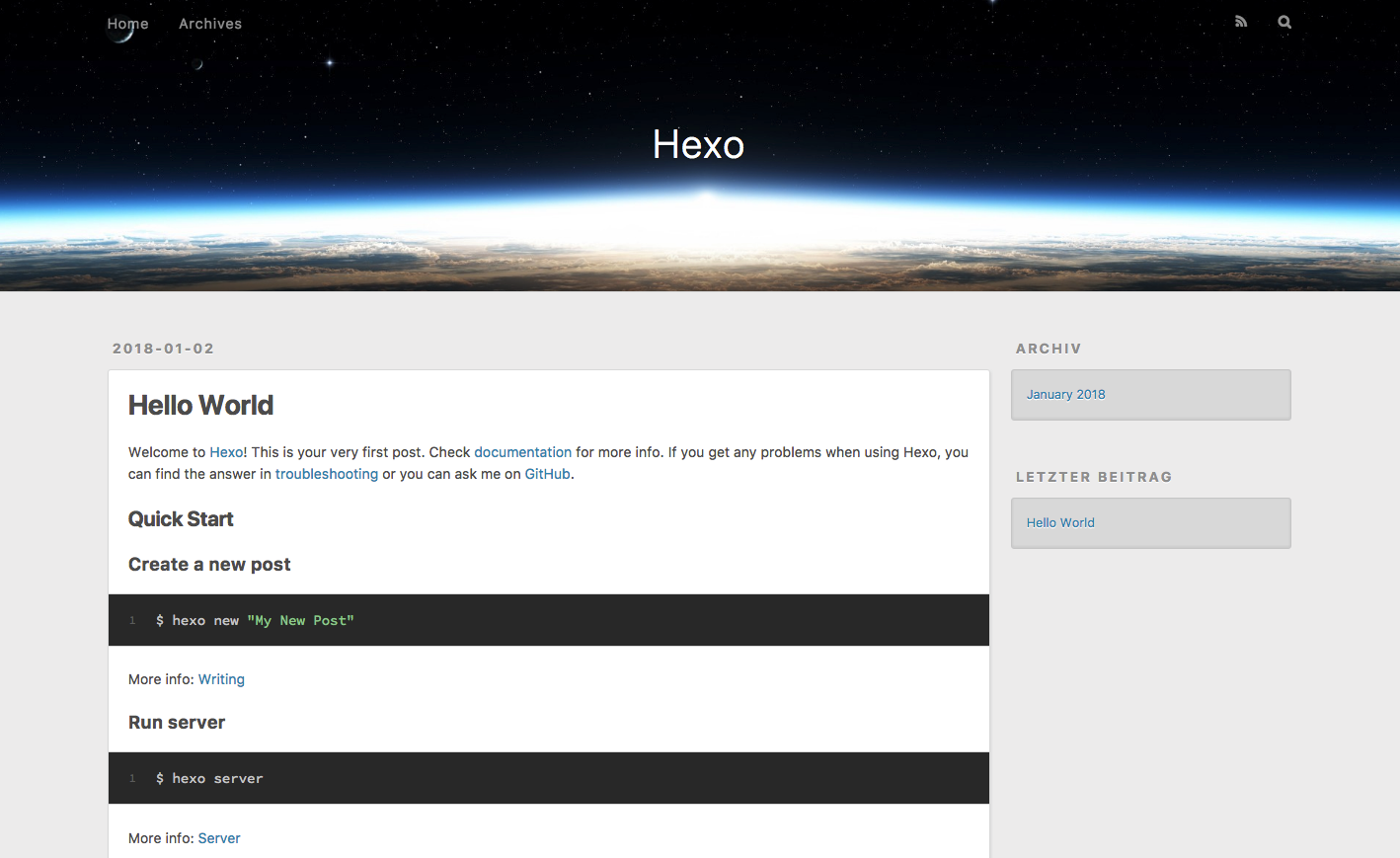
当命令执行完成后,打开网址http://localhost:4000,看到下面的页面,那么Hexo就安装成功了

下一步,就开始关联Github。
关联Github
首先得有一个Github账号,没有的话,请移步Github注册。
创建仓库
仓库名为固定写法:用户.github.io
终端里cd到blog文件夹下,使用vim命令编辑_config.yml,滑到最底部,将deploy里的内容改为如下:
1 | deploy: |
编辑完成后,按Esc键,输入:wq保存退出
执行如下命令生成静态页面:
1 | $ hexo g |
1 | 此时若出现如下报错: |
执行部署命令:
1 | $ hexo d |
1 | 若执行hexo d仍报错,则执行: |
然后再次还行hexo g和hexo d命令
hexo d成功后终端会提示你输入Github的用户名和密码,输入完成后打开网址https://rudy11111.github.io/,就能看到和打开http://localhost:4000一样的界面。
为避免每次部署都需要输入Github用户名和密码,可以按以下步骤操作
步骤1 检查SSH keys是否存在Github
执行如下命令,检查SSH key是否存在。如果有文件id_rsa.pub或id_dsa.pub,则直接进入步骤3将SSH key添加到Github中,否则进入下一步生成SSH key。
1 | $ ls -al ~/.ssh |
步骤2 生成新的SSH key
执行如下命令生成public/private rsa key pair,注意将your_email@example.com换成你自己注册Github的邮箱地址。
1 | $ ssh-keygen -t rsa -C "your_email@example.com" |
默认会在相应路径下(~/.ssh/id_rsa.pub)生成id_rsa和id_rsa.pub两个文件。
步骤3 将SSH key添加到Github中
Find前往文件夹~/.ssh/id_rsa.pub打开id_rsa.pub文件,里面的信息即为SSH key,将这些信息复制到Github的Add SSH key页面即可。
进入Github –> Settings –> SSH keys –> add SSH key
Title里任意添一个标题,将复制的内容粘贴到Key里,点击下方Add key绿色按钮即可。
安装NexT主题
博客显示的样式是由Next主题来控制,首先下载主题,并将主题下载到thems/next文件夹下,可以使用git命令:
1 | # Next主题仓库已由https://github.com/iissnan/hexo-theme-next迁到https://github.com/theme-next/hexo-theme-next |
你也可以在themes下建立一个next文件夹,然后将下载的NexT主题压缩包解压到next文件夹下
在blog目录下,使用vim命令编辑_config.yml,找到theme,修改为:
1 | theme: next |
需要注意的是,blog文件夹下会包含两个_config.yml,一个位于站点根目录下,也就是刚才创建的blog目录下,主要包含Hexo本身的配置;另一个位于主题目录下,主要用于配置主题相关的选项。
在_config.yml中修改配置信息
注意冒号后面一定要有空格
修改站点目录下的_config.yml(站点配置文件)
1 | # Site |
1 | highlight: |
1 |
|
修改主题目录下的_config.yml(主题配置文件)
1 | menu: |
1 |
|
1 |
|
1 | # Automatically Excerpt. Not recommend. |
主题_config.yml基本就只需要设置这么多,如果你想使自己的站点功能更为完善的话,会设置里面的其他一些选项,后续会讲到
Hexo和主题配置设置完后,我们现在来说说怎样写文章和发布文章
文章撰写和发布
终端里cd到blog目录下,执行:
1 | $ hexo new "FirstArticle" |
这时会在blog/source/_posts目录下生成FirstArticle.md文件,尽量不要使用中文来命令,方便以后设置超链接跳转。vim命令可以编辑文章,不过我想你应该不会使用的,推荐使用MacDown,因为使用的是Markdown语法,所以你可以点击这里,还有这里,来简单学习一下Markdown的使用
编辑完成后,保存。在终端里依次执行:
1 | $ hexo clean // 清除缓存文件 (db.json) 和已生成的静态文件 (public) |
1 | $ hexo g // 生成静态文件 |
如果你想在本地服务器上看一下效果,可以执行:
1 | $ hexo s // 启动本地服务器 |
打开网址http://localhost:4000,你就可以看到你写的文章了,当你修改文章时,不需要反复执行生成静态文件和启动本地服务器命令,直接保存修改的文章,然后刷新浏览器就可以看到修改后的文章了
将文章部署到Github上, 执行:
1 | $ hexo d // 部署网点 |
在浏览器中输入https://github用户名.github.io/,如https://rudy11111.github.io/,这样你就能在站点上看到自己写的文章啦